Bir önceki yazının sonunda bahsettiğimiz ilk Qt uygulamasına başlayabiliriz. Yazı serisi boyunca okuyucularımızın Nesneye Dayalı Programlama konusunda bilgi sahibi olduğu var sayılacaktır.
Hello Qt
Arayüz uygulamasını Qt ile geliştirmenin avantajlarından bir tanesi de Qt için yazılmış olan tasarım araçlarıdır. Biz ilk uygulamamızda bu araçları kullanmadan tamamen kod ile uygulamamızı gerçekleştireceğiz. Aslında Qt araçlarının yaptığı da en nihayetinde kodu otomatik olarak üretmekten ibarettir. Aynı kodu biraz daha efor sarf ederek kendiniz de yazabilirsiniz.
Hepimizin bildiği gibi bir C++ uygulamasının başlangıç noktası main fonksiyonudur. Qt uygulamaları da bu nedenle main fonksiyonu ile başlar. Bir Qt uygulamasında bulunan main fonksiyonu aşağıdaki yapıdadır.
// main.cpp
#include "MyApp.h"
#include <QApplication>
int main(int argc, char* argv[])
{
QApplication app(argc, argv);
MyApp myapp;
myapp.show();
return app.exec();
}
// MyApp.h file
#include <QtWidgets/QMainWindow>
#include "ui_MyApp.h"
class MyApp : public QMainWindow
{
Q_OBJECTpublic:
MyApp(QWidget *parent = Q_NULLPTR);private:
Ui_MyApp ui;
};
// MyApp.cpp
#include "MyApp.h"
MyApp::MyApp(QWidget *parent) : QMainWindow(parent)
{
ui.setupUi(this);
}
// ui_MyApp.h
#ifndef UI_MYAPP_H
#define UI_MYAPP_H
#include <QtWidgets/QMainWindow>
QT_BEGIN_NAMESPACE
class Ui_MyApp
{
public:
void setupUi(QMainWindow *mainwindow) { } // setupUi
};
QT_END_NAMESPACE
#endif // UI_MYAPP_H
QGUIApplicatio ya da QApplication sınıfından türetilen nesne Qt ile yazılan bütün Grafik Arayüz uygulamalarında bulunmak zorundadır. Bu nesne, yazdığınız programın — bilgisayarın kullanıcı ayarlarına bağlı olarak — ilk ayarlarını belirler. İşletim sisteminin grafik arayüzü ile etkileşimini devam ettirir ve uygulamaya gelen olayları ilgili pencere bileşenlerine (widget) gönderir. Uygulamanın genel görünümünü belirler ve dil yerelleştirmelerini sağlar.
MyApp app nesnesi MyApp.h dosyasında tanımlanmış MyApp sınıfından yaratılmıştır. Bu nesne ana pencere bileşenini tanımlamaktadır. MyApp sınıfı kullanıcı arayüz sınıfı ui_MyApp.h’tan bir obje içermektedir. Ui_MyApp sınıfı ana pencere üzerinde bulunacak bileşenleri — örneğin etiket, yazı alanı, buton, kaydırıcı vb. — barındıracaktır. Bizim örneğimizde pencere üzerinde herhangi bir bileşen bulunmadığı için bileşenleri pencerenin üzerine konumlandıracak olan setupUi fonksiyonu hiçbir işlem yapmamaktadır.
Bir Qt uygulamasını derlemek için CMake kullanabilirsiniz. Aşağıda yukarıdaki örneği derlemek için gerekli CMakeLists.txt örneği verilmiştir.
cmake_minimum_required(VERSION 3.1.0) project(helloqt) set(CMAKE_AUTOMOC ON) set(CMAKE_AUTORCC ON) set(CMAKE_AUTOUIC OFF) if(CMAKE_VERSION VERSION_LESS "3.7.0") set(CMAKE_INCLUDE_CURRENT_DIR ON) endif() find_package(Qt5 COMPONENTS Widgets REQUIRED) add_executable(helloqt ui_MyApp.h MyApp.h MyApp.cpp main.cpp ) target_link_libraries(helloqt Qt5::Widgets)
set(CMAKE_AUTOUIC OFF) komutu Qt ile kod yazılırken yaygın olarak kullanılan xml dosyasından arayüz kodunu oluştumak için otomatik olarak çağrılan programın çağrılmasını engeller. Çünkü bu uygulamamızda henüz bu xml dosyasını kullanmadık. Eğer CMAKE_AUTOUIC ayarını kapatmazsanız programınız derleme sırasında hata verebilir.
Ben yazdığım kodu çalıştırmak için Visual Studio 2019 Community kullanıyorum. Siz de Windows üzerinde isterseniz MinGW isterseniz Visual Studio’nun Community versiyonunu kullanabilirsiniz. Linux kullanıcılarının bu kodu çalıştırmak için yeterli bilgileri olduğunu varsayarak ekstra bir açıklama yapmıyorum.
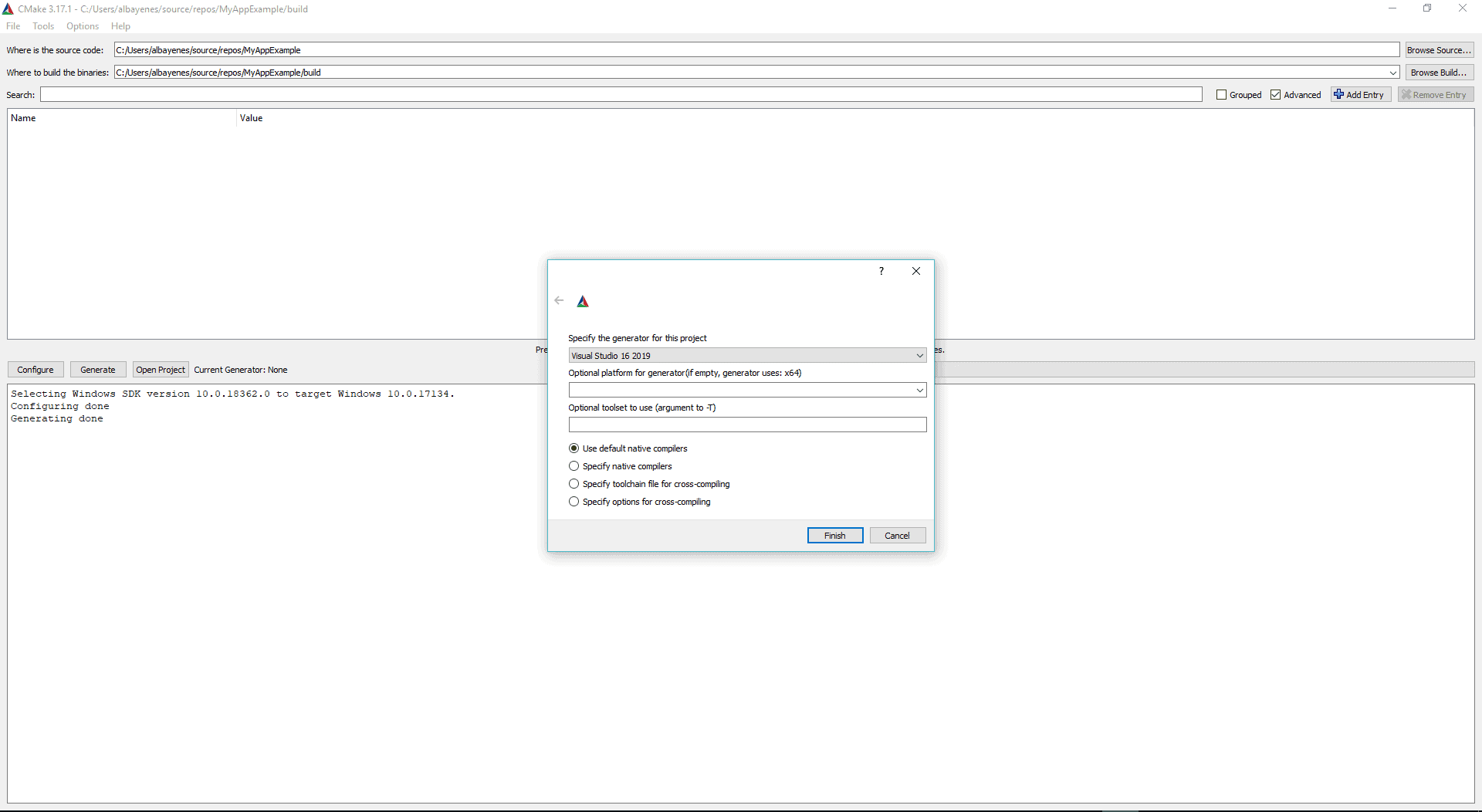
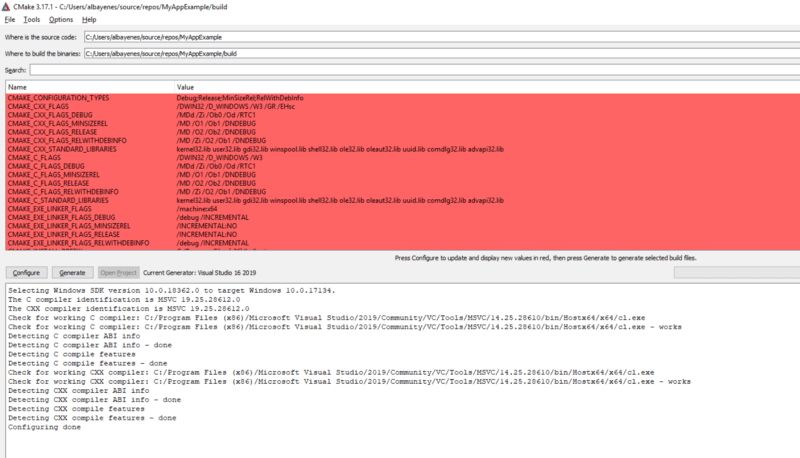
Derleyiciyi seçip ilk kez Configure butonuna bastıktan sonra kodu derlemek için konfigürasyon yapılırken kullanılacak olan parametreler gösterilir.

Bilgisayarımızda gerekli testler çalıştıktan sonra programı derlemek için varsayılan ayarlar karşımıza çıkar. Buradan istediğimiz ayarları değiştirebiliriz. Fakat bu değişiklikler sırasında ne yapmanız gerektiğinden emin olmalısınız yoksa programınız derlenmeyebilir. Varsayılan ayarlar şimdilik yeterli olduğu için ayarları değiştirmeden bırakıyorum ve ikinci kez Configure butonuna basıyorum.

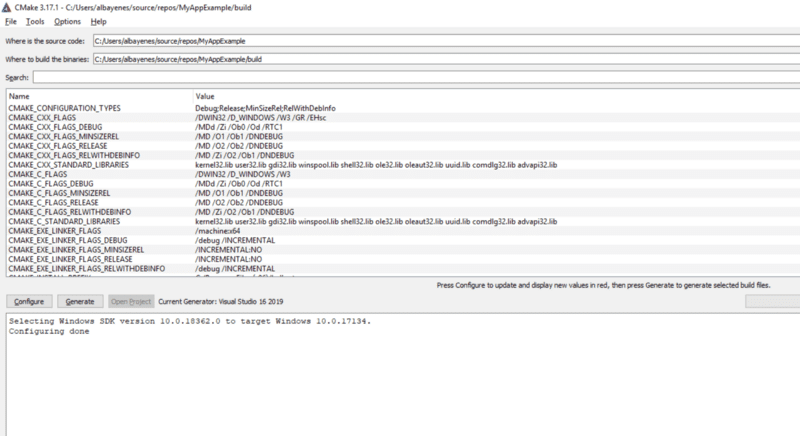
İkinci kez Configure butonuna bastıktan sonra programı derlemek için gerekli konfigürasyon dosyası oluşturuldu.
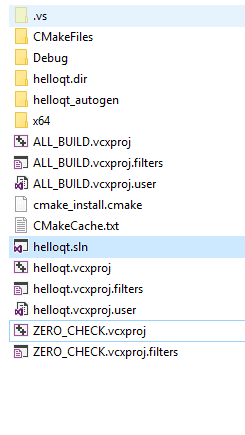
Daha sonra Generate butonuna basarak kodumuzu derlemek için gerekli proje dosyalarını oluştururuz. VS19 kullanıcıları için bu durumda aşağıda görüldüğü gibi gerekli sln dosyası ve proje dosyaları oluşacaktır.
Daha sonra sln dosyasını VS19 ile açarak kodumuzu derleyip çalıştırabiliriz. Programı çalıştırdığımızda ortaya çıkan ekranı yukarıda göstermiştim.
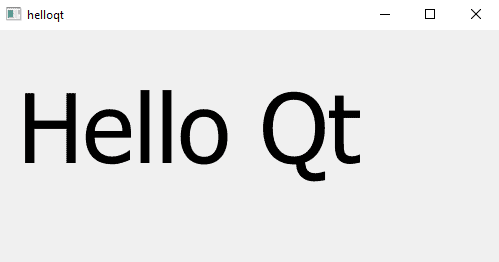
Şimdi yazdığımız ilk uygulamaya bir etiket ekleyelim ve üstüne “Hello Qt” yazalım. Bunun için aşağıda gösterildiği şekilde ui_MyApp.h dosyasını güncelledim. Bunun için ana ekran üstüne QWidget sınıfından bir bileşen yerleştirmemiz ve onun içine de QLabel sınıfından bir etiket yerleştirmemiz gerekiyor. Yazımızın boyutunu ayarlamak için QFont tipinde bir nesne tanımlıyoruz ve fontu 72 olarak ayarlıyoruz.
// ui_MyApp.h
#ifndef UI_MYAPP_H
#define UI_MYAPP_H
#include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QLabel>
#include <QtWidgets/QMainWindow>
#include <QtWidgets/QWidget>
QT_BEGIN_NAMESPACE
class Ui_MyApp
{ public: QWidget *centralWidget;
QLabel *label;
void setupUi(QMainWindow *mainwindow)
{
// Ana pencerenin boyutunu ayarla
mainwindow->resize(501, 232);
// QWidget sınıfından merkezi bileşen olarak kullanacağımız nesneyi yarat
centralWidget = new QWidget(mainwindow);
centralWidget->setObjectName(QStringLiteral("centralWidget"));
// Ana pencereyi ebeveyn olarak alan bir QLabel nesnesi yarat
label = new QLabel(centralWidget);
// yaratılan etiket üzerine "Hello Qt" yaz
label->setText("Hello Qt");
label->setObjectName(QStringLiteral("label"));
label->setGeometry(QRect(20, 20, 520, 150));
// QLabel'da tanımlı QFont objesini kullanarak yazı boyutunu belirle
QFont font = label->font();
font.setPointSize(72); label->setFont(font);
// Ana pencere üzerine merkezi objeyi koy
mainwindow->setCentralWidget(centralWidget);
}
// setupUi
};
QT_END_NAMESPACE
#endif
// UI_MYAPP_H
Bu değişikliği yaparak kodumuzu çalıştırdığımızda aşağıdaki pencere karşımıza çıkar.
Yazıyı daha fazla uzatmamak için bu bölümü de burada sonlandırıyorum. Bir sonraki yazıda buton ekleme ve uygulama ile etkileşime geçmek için gerekli yapılara bakacağız.