Geçen yazımızda, bu yazımızda geçen yazımızın sonunda belirttiğimiz programımızla etkileşim kurmak için gerekli yapılara bakacağımızı söylemiştik. Fakat yazımız biraz fazla uzadığı için çok sıkıcı olmasını istemediğimden dolayı bu yazıya ancak Görünüm (Layout) konusunu sığdırabildim. Önümüzdeki yazıda aynı uygulamaya devam ederek uygulama ile etkileşim kurma konusundan devam edeceğiz.
Bu sefer programı geliştirmek için VS19 Community versiyonunu kullanacağım. Bu versiyonu şu linkten indirebilirsiniz:
Ayrıca VS19 kurulumu tamamlandıktan sonra Qt VS Tools adlı eklentiyi de kurarak çok daha hızlı Qt kodu yazmaya başlayabilirsiniz.
Bu sefer uygulamamızın ismi Signal & Slot Example. Uygulamada bir olay gerçekleştiğinde uygulama içerisinde bir sinyal yayınlanmaktadır. Slot ise bu sinyale cevap veren fonksiyondur. Böylece kullanıcı program ile etkileşime girdiğinde program da buna karşılık olarak cevap üretmektedir.
Bu ders boyunca gerçekleştireceğemiz uygulama bazılarınız için ağır gelebilir. Bu nedenle mümkün olduğunca detaylı bir şekilde açıklamaya çalışacağım. Bu aşamada biraz daha ağır sayılabilecek bir uygulama göstermemin sebebi ise kendi tecrübe ettiğim problemle ilgilidir. Bu tür derslerde genellikle basit sayılabilecek uygulamalar gösterilmekte bu durum da maalesef öğrencileri güdük bırakmakta ve daha fazla ilerlemelerine yardımcı olmamaktadır.
Bu ders boyunca gerçekleyeceğimiz uygulamadan bahsetmeye başlayabiliriz. Uygulamamız bilgisayar mühendisliğinde okuyup işletim sistemleri dersi alanlar için oldukça tanıdık geleceği kanaatindeyim. Uygulamada işletim sistemleri derslerinde genel olarak örnek verilen Üretici ve Tüketici (Producer&Consumer) problemini kullanacağız. Bu problem bilgisayar haberleşmesi başta olmak üzere pek çok konuda temel bir örnektir. Burada farklı iki bilgisayarın ya da uygulamanın haberleşmesi olarak değil, aynı programın içersinde iki ipliğin (thread) haberleşmesi olarak göreceğiz.
Bu noktada ipliklerin kullanıcı arayüzü programlama konusunda ayrı bir önemi olduğunu belirtmek isterim. Zaten bu uygulamayı da bu kadar erken görmemizin başlıca sebebi de budur. Bir arayüz uygulaması neredeyse her zaman iplikler kullanılarak yazılmak zorundadır. Yoksa kullanıcı sürekli donan bir programı kullanmak zorunda kalabilir.
Qt uygulamalarında ana iplik (main thread) arayüzdeki değişiklikleri kullanıcıya gösterir. Bu ana ipliğin yanında ek iplikler, örneğin kullanıcı bir istekte bulunduğu zaman o isteği yerine getirir ve sonucu ana ipliğe döndürür. Kullanıcı bu sırada ana yüzü görmeye devam eder ve farklı işler yapabilir. Programın sonraki kullanıcı etkilerine karşı cevapsız kalması çok kötü bir kullanıcı tecrübesi olacaktır. Tabi çok basit işler için ayrı bir iplik kullanmak zorunda değilsiniz ama özellikle sürekli girdi alan ve çıktı üreten bir program için, örneğin bir web tarayıcı için, iplikler olmadan çalışmak mümkün değildir.
İplikler hakkında genel bilgi verdikten sonra programımızın genel çalışma mantığından devam edebiliriz. Programımızda ana iplik arayüz üzerindeki değişiklikleri kullanıcıya göstermektedir. Kullanıcının komut vermesiyle başlayacak olan ikinci ipliğin ise belli bir bellek alanına yazmasını istiyoruz. Bu bellek alanı tabi ki sonsuz büyüklükte değil. O yüzden yazma işlemi tampon bellek alanı dolduğu takdirde beklemede kalacak ve yazılan bilginin diğer bir iplik tarafından okunmasını bekleyecek. Okuma yapan iplik ilerledikçe yazıcı ipliği bilgilendirecektir ve yazıcı iplik de okuyucu ipliğin kullanmış olduğu eski bilgilerin üzerine yazmaya devam edecek.
Tabi ki okuyucu ipliğin dikkat etmesi gereken bir diğer nokta belleğin boş olup olmadığıdır. Tampon bellek boş ise okuyucu iplik yazıcı ipliğin yazmasını bekleyecektir. Yazılacak verinin toplam boyutunun şimdilik bilindiğini varsayıyoruz. Veri boyutu aşıldığında iplikler kendiliğinden sonlanacaktır.
Senaryomuzu belirledikten sonra bu uygulamamızı programlamaya başlayabiliriz. Uygulamamızda tampon bölgesinin doluluk oranını İlerleme Çubuğu (Progress Bar) kullanarak takip edeceğiz. Tampona yazılan bilgiyi ise okuyarak bir Metin Tarayıcı (Text Browser) bileşeninde göstereceğiz.
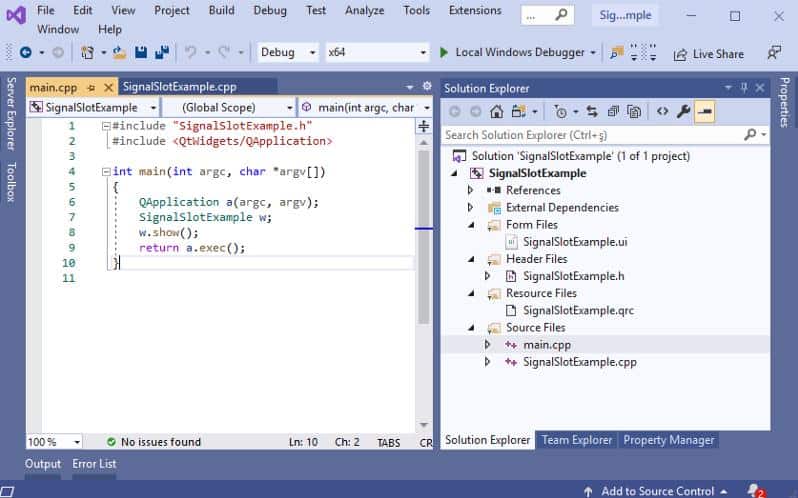
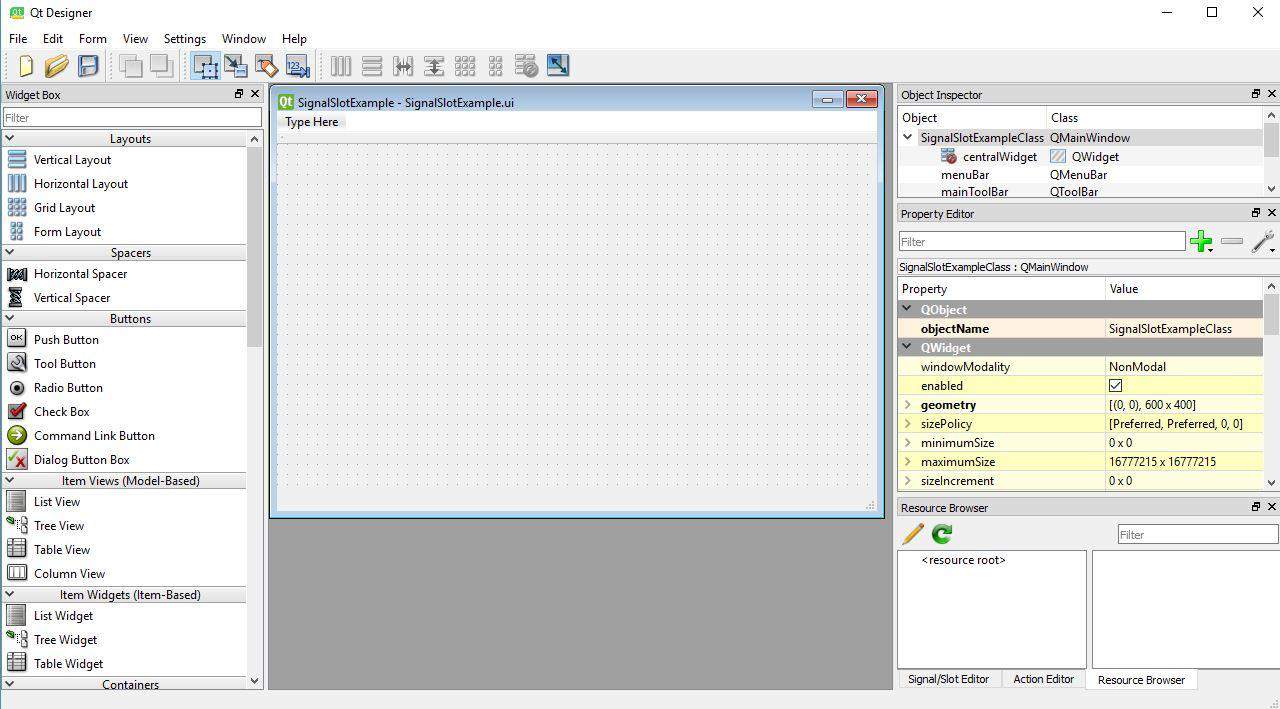
Önceki ekran görselinin sağ tarafında gösterilen dosyalar incelendiğinde ui uzantılı dosya olduğu görülür. Bu dosya önceki yazılarda bahsettiğimiz arayüzün düzenlendiği xml dosyasıdır. Bu dosyayı Qt Designer ile açabilir ve arayüzü daha kolay düzenleyebiliriz.
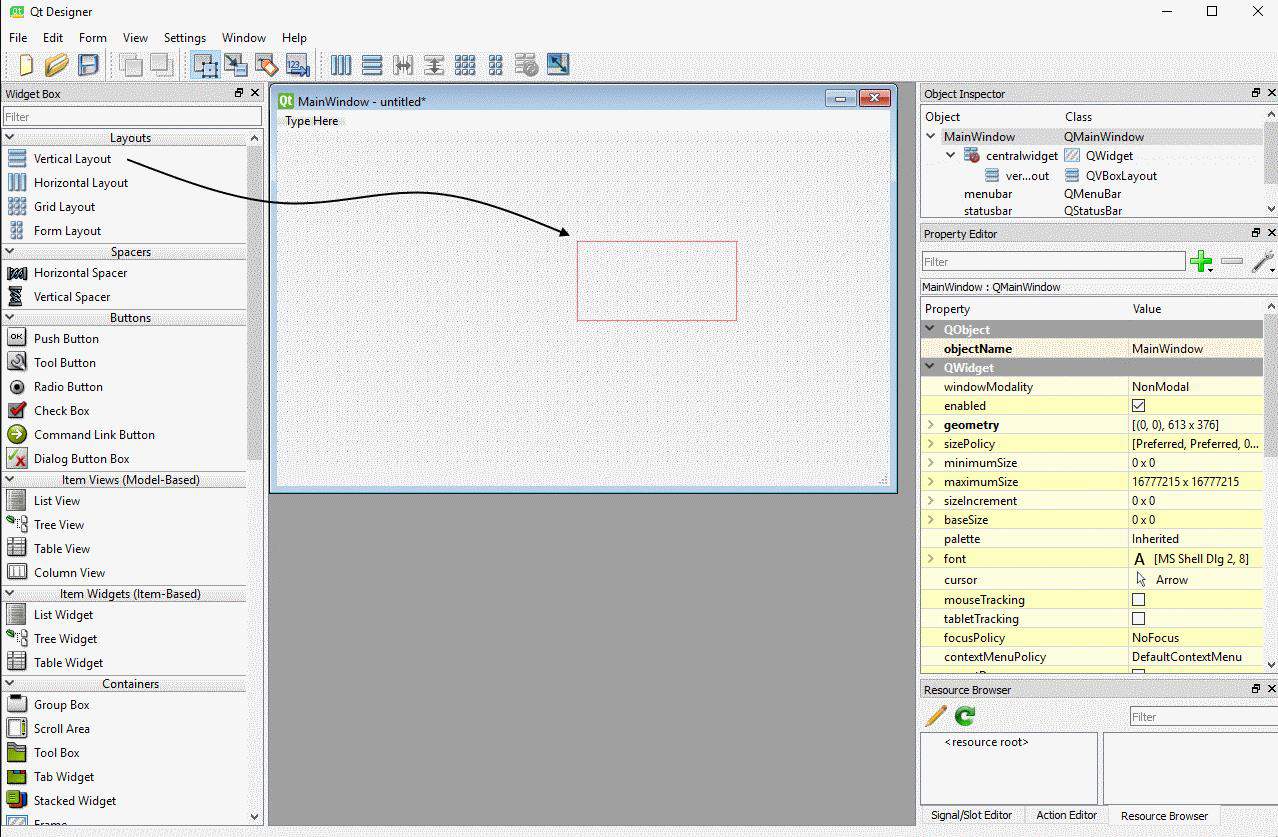
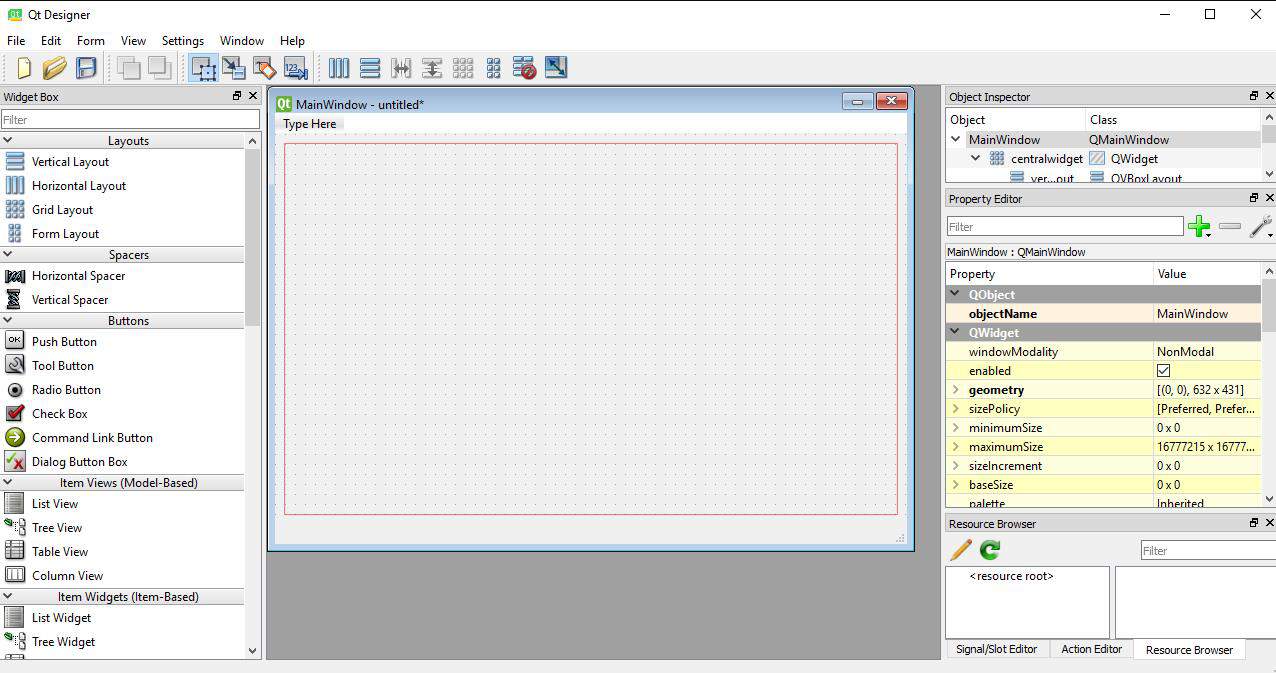
Adım adım Qt Designer kullanarak grafik ara yüzümüzü nasıl tasarladığımızı göreceğiz. Aşağıdaki görüntüde görüldüğü gibi formumuzun üstüne bir tane Dikey Görünüm (Vertical Layout) yerleştiriyoruz.
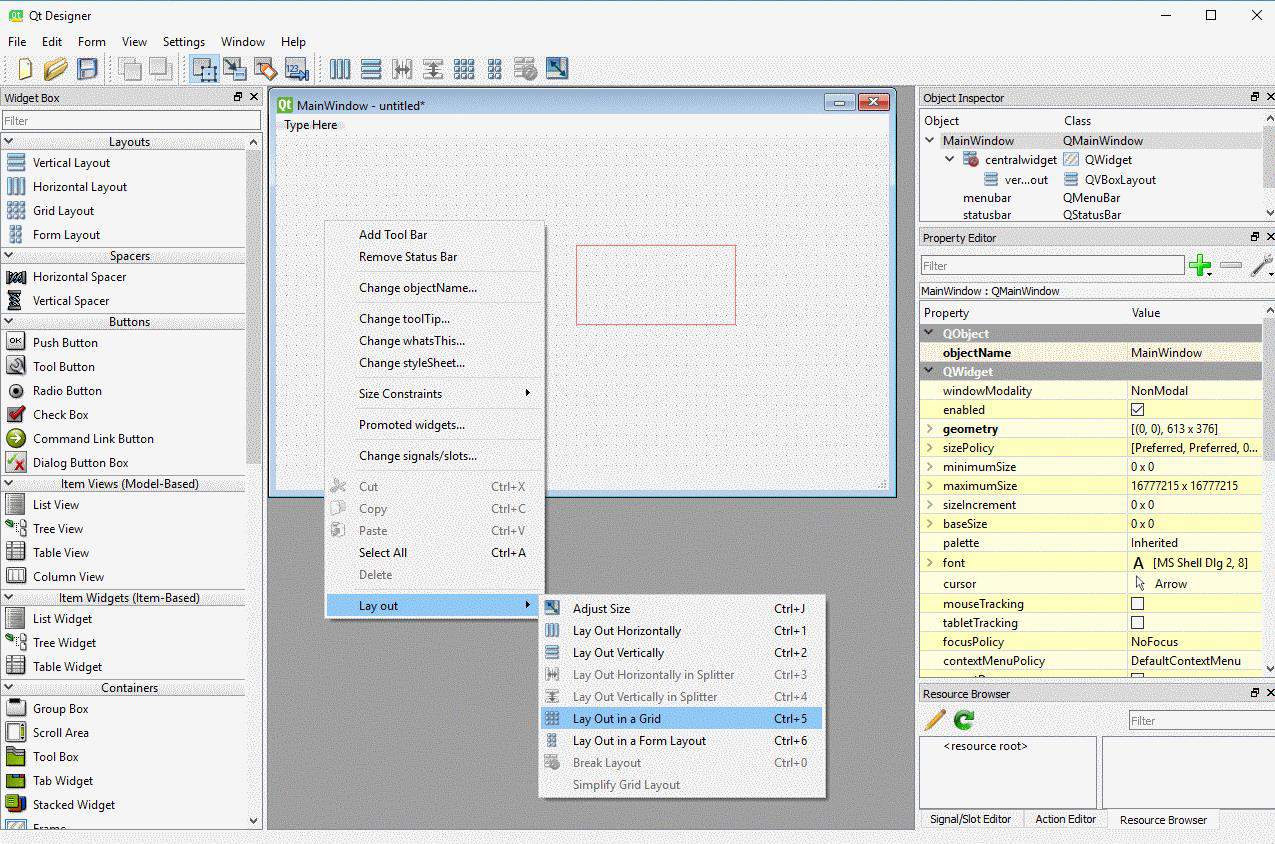
Dikey görünüm yerleştirdikten sonra bu görünüm ekranın tamamını kaplamasını istediğimiz için ana pencerenin görünümünü seçmemiz gerekiyor. Bunun için aşağıda da görüldüğü üzere ana pencerenin üstüne sağ tıklayarak Görünüm (Layout) içerisinde Izgara Görünüm (Grid Layout) seçiyoruz.
Bunu yaptıktan sonra aşağıdaki arayüzü elde etmiş olacağız:
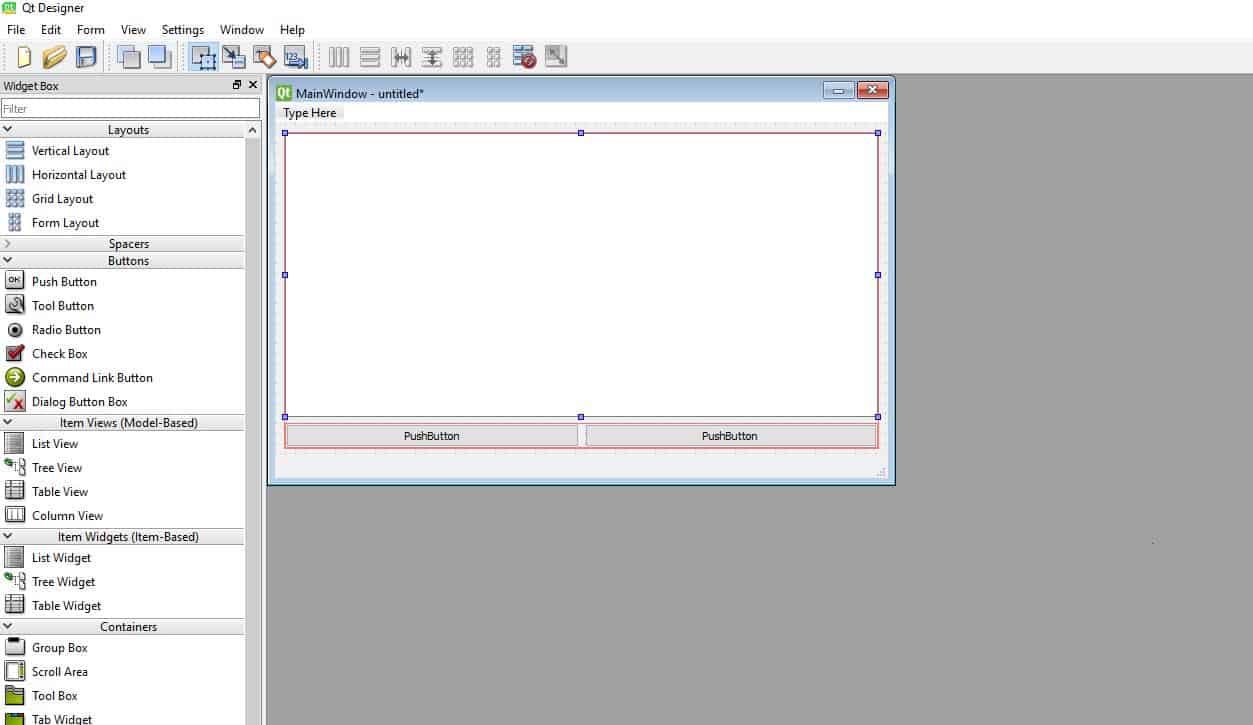
Eklemiş olduğumuz dikey görünüme ara yüzümüz için gerekli bileşenleri eklemeye başlayabiliriz. Tabi ki görünümlerle olan maceramız burada henüz bitmedi daha eklememiz gereken görünümler olacak. Ana görünüm içerisine metin tarayıcı (Text Browser) bileşenini ve iki adet butonu (Button) ekliyoruz. Bu bileşenleri de eklediğimizde aşağıdaki görünümü elde ederiz.
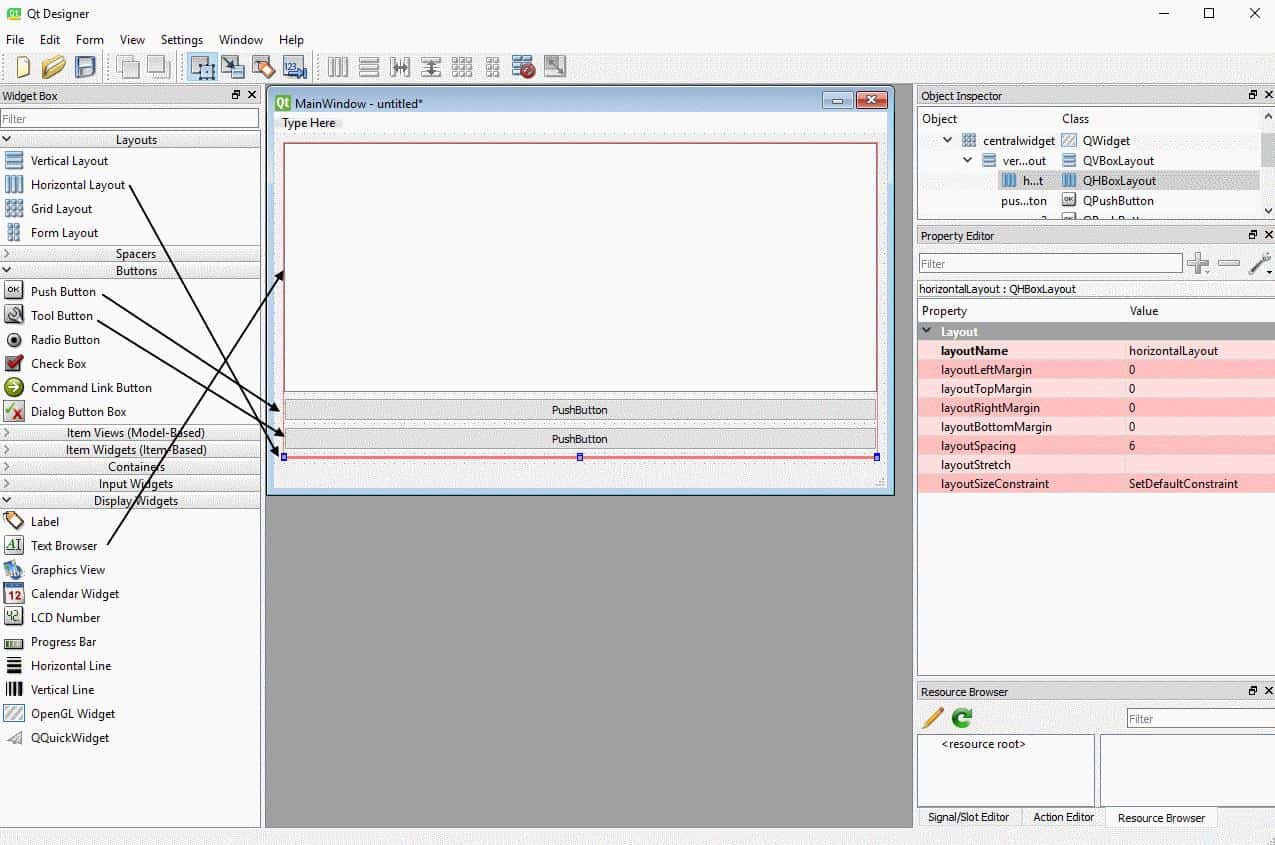
Ana görünüm içerisine bir tane Yatay Görünüm (Horizontal Layout) dahil ettikten sonra butonları yatay görünüm içersine taşıyoruz. Böylece aşağıdaki görünümü elde etmiş oluruz.
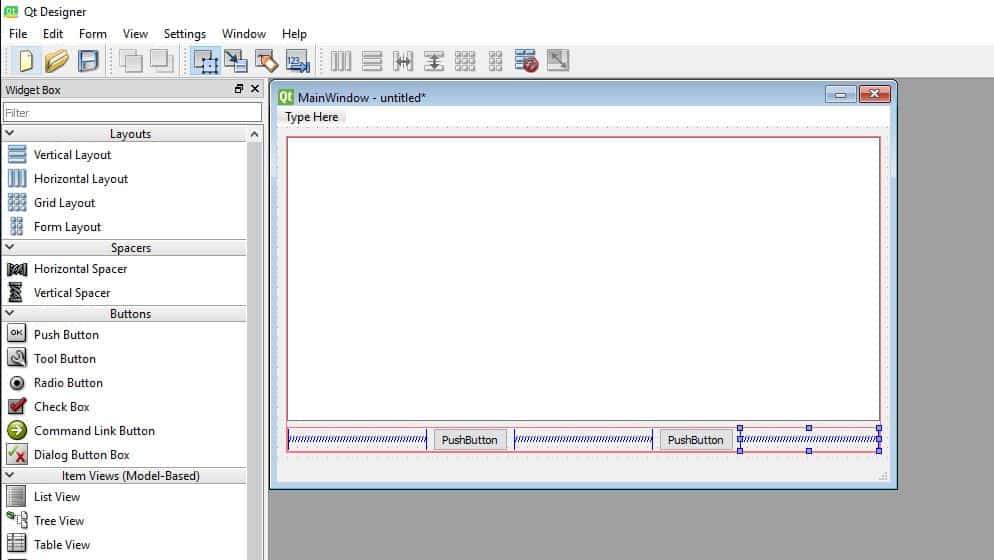
Daha sonra Yatay Boşlukları (Horizontal Spacer) butonları sıkıştırmak için aşağıdaki gibi ekleriz.
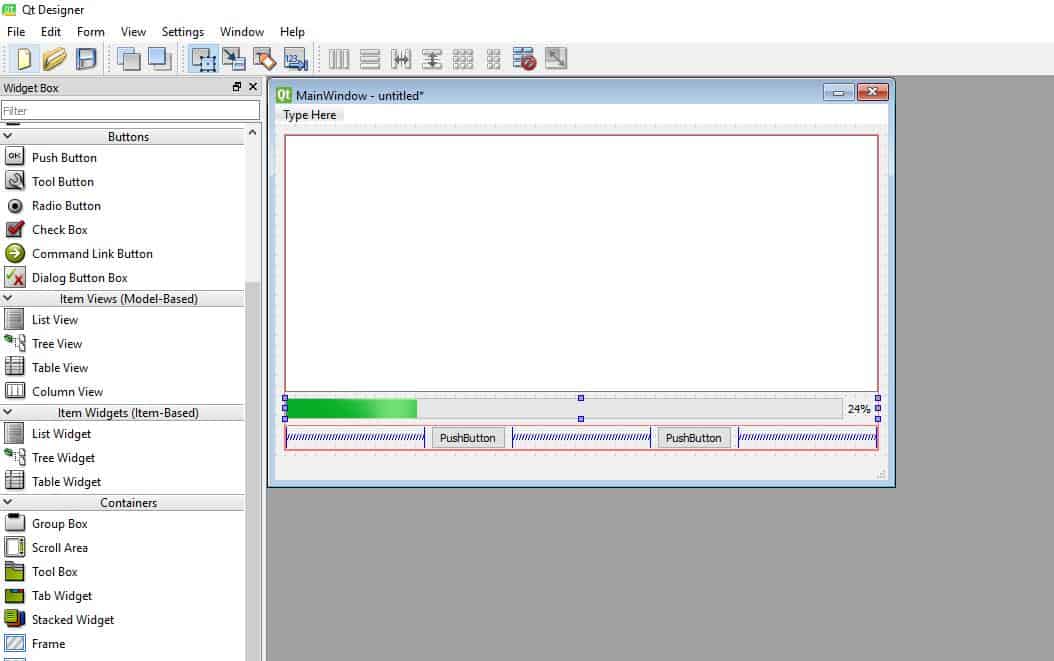
Daha sonra İlerleme Çubuğunu (Progress Bar) metin tarayıcının altına koyuyoruz.
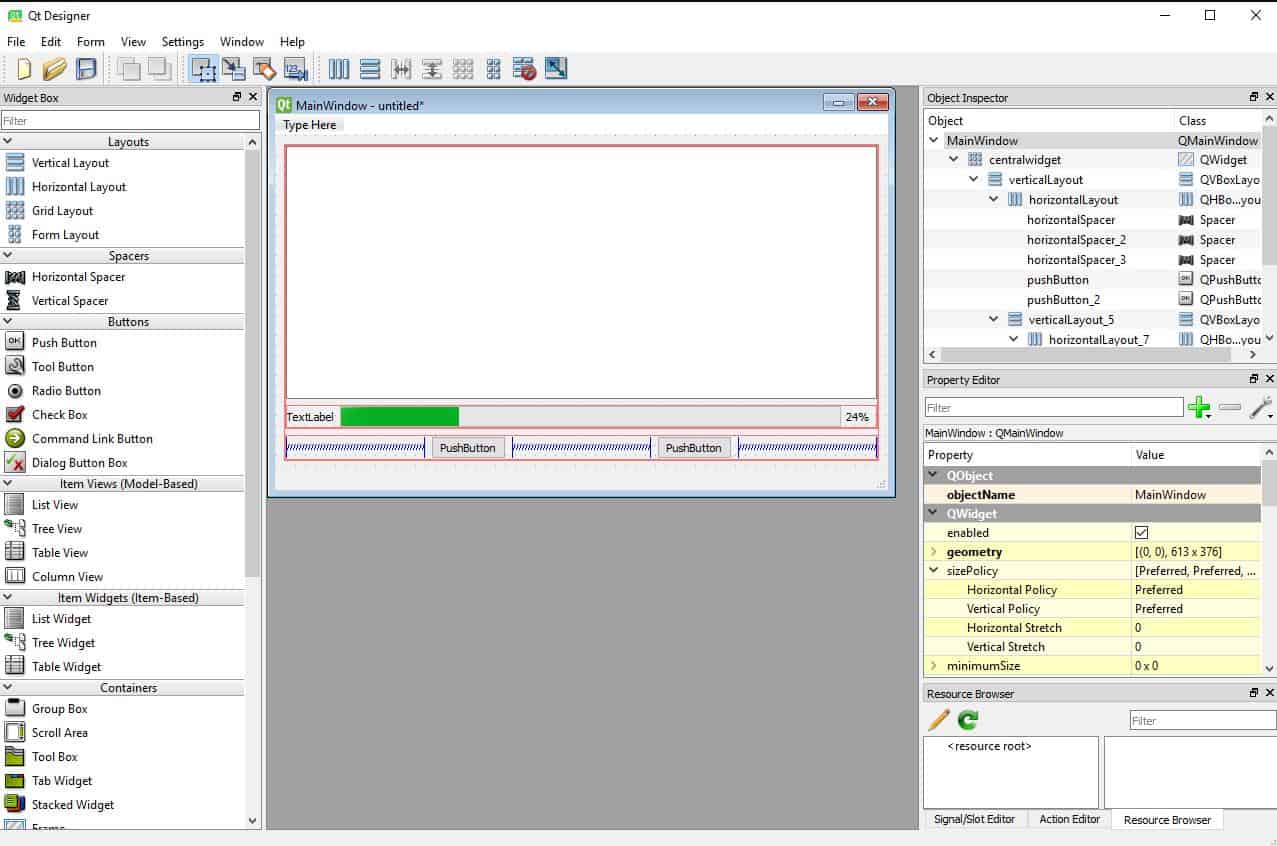
İlerleme çubuğunun önüne Etiket (Label) koymak için bir tane daha dikey görünümü metin tarayıcının üstüne ekliyoruz. Ardından metin tarayıcıyı ve ilerleme çubuğunu bu görünümün içerisine taşıyoruz. Daha sonra ilerleme çubuğunun üstüne bir tane daha yatay görünüm ekliyoruz ve içerisine bir etiket koyduktan sonra ilerleme çubuğunu yanına taşıyoruz. Sonuçta aşağıdaki uygulama görünümünü elde etmiş olduk.
Görünümlere alışkanlık kazanmak iyi bir tasarım için çok önemlidir. Burada temel iki görünümü kullanmayı öğrenmiş olduk. Bunun dışında Izgara Görünüm, Form Görünümü gibi görünümler de mevcuttur. Bunları deneme yanılma ile alışkanlık kazanmanızı tavsiye ederim. Başlangıçta biraz saçınızı başınızı yolabilirsiniz. Merak etmeyin doğru yoldasınız.
Burada uygulamamızın görünümü için gerekli bileşenleri nasıl ekleyeceğimizi görmüş olduk. Uygulamamızın çalışması için gerekli sinyal ve slot yapıları ile gerekli kodu ekleme kısmı sonraki yazıya kalmış oldu.